Web servers are the backbone of the internet, enabling the delivery of web content to users worldwide. By processing requests, retrieving resources, and generating responses, these software applications facilitate the dynamic and static content delivery that powers websites and web applications. Understanding how web servers work provides insights into the underlying mechanisms that enable the seamless browsing experience we enjoy every day.

Client Side request for data to server in form of request and then server ask data from Database.
Now Database send response to server and server will send response to client side.
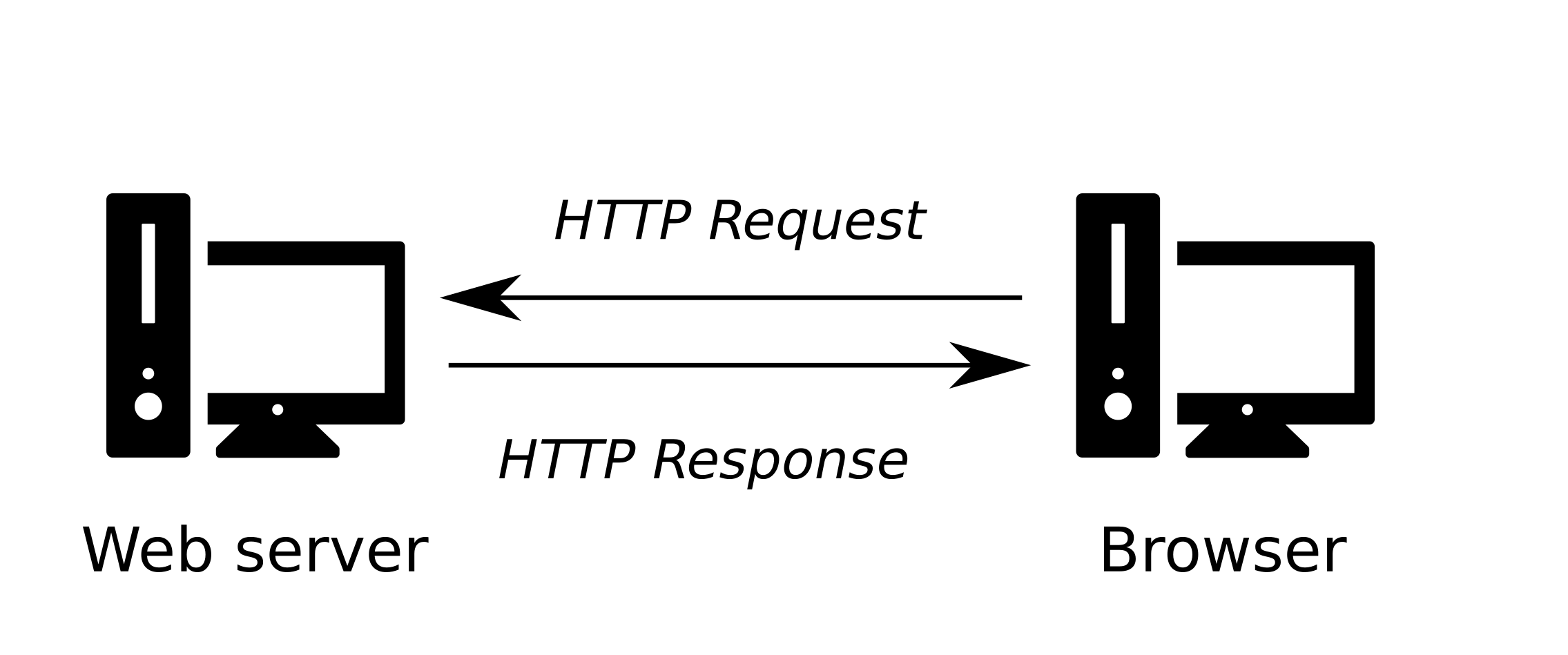
And the protocol they are using is known as HTTP (Hyper Text Transfer Protocol) Understand protocol as language of communication.
TYPES OF HTTP REQUEST
GET :- requests resources (HTML, CSS, Image, JS).
POST:- used to submit an entity to the specified resources (Forms, Image uploads).
PUT:- replaces all current representations of the target resource (Update data).
DELETE:- delete the target resource (deleting data)
**Patch:-**apply partial modifications to a resource.
How Web Servers Work
Request Handling: When you enter a website's URL into your browser, it sends a request to the appropriate web server. This request is typically made using the Hypertext Transfer Protocol (HTTP) or its secure variant, HTTPS. The server receives the request and begins processing it.
Processing and Routing: Upon receiving a request, the web server parses the URL, extracting the necessary information to determine which files or resources are being requested. It then locates these files on the server's file system or database.
Resource Retrieval: Once the web server has identified the requested files, it retrieves them from the storage location. This could involve accessing static files directly or interacting with application servers or databases to generate dynamic content.
Response Generation: After obtaining the requested resources, the web server generates an HTTP response. This response typically includes a status code, headers, and the requested content. The server may also perform additional processing, such as applying server-side scripting or handling authentication.
Content Delivery: Finally, the web server sends the response back to the client (web browser) that initiated the request. The client then renders the received data, displaying the web page or executing any associated scripts.
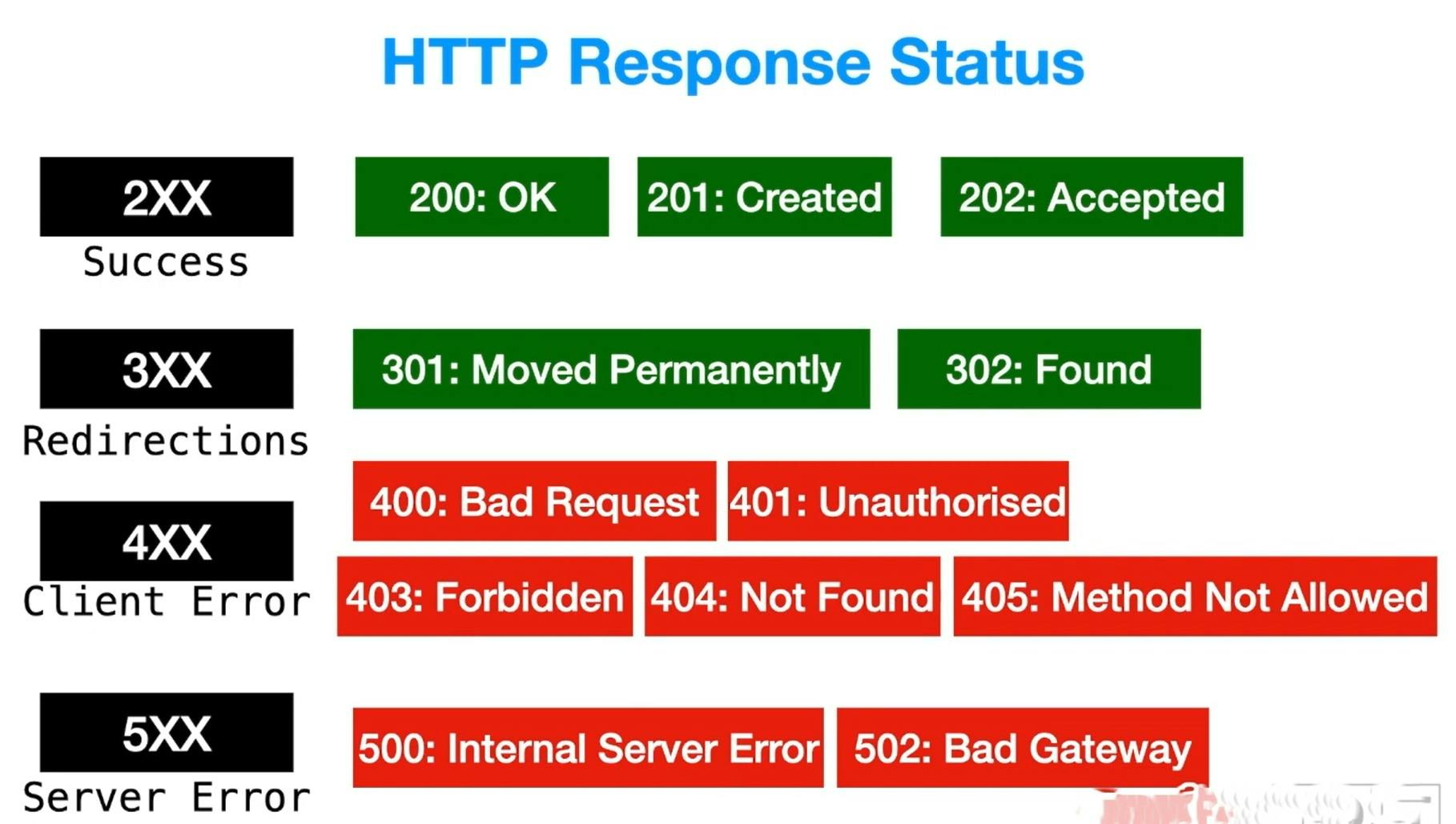
HTTP Response Status

Points to be remembered
1. Type of Request : GET, POST, PUT, DELETE etc.
2. Headers : Meta data sent by your browser like browser name, cookies, authentication information etc.
3. Query Parameters (url?name=john) : This is used in GET requests to send data to server.
4. Body data : This is used in POST and other requests to send data to server
HTTP responses
Response object comprises of many properties, but important ones are :
Headers : Meta data sent by your server back to client like server name, content size, last updated time etc.
Response status code (200, 404, 403, 502)
Response body : Actual data to be sent to client : HTML, JS, JSON, CSS, Image etc.
More info
1. HTTP requests and responses can be tracked from Dev Tools > Network Tab
2. In Node, we can use core http module to create a Server which listens to requests, modify data in-between and provides responses. Server needs a PORT to be bound to - use only port number > 1024.
3. Server can simply be said as a function which receives a request and returns a response. [ This is just for understanding]
4.There are many Headers which exists on request and responses - shared a link below with list of existing headers.
5. We can use Server to do 3 things:
a. Static file Hosting : Sending normal files without formatting or modifying.
b. Server Side Rendering : Mixing data with templates and rendering dynamic views (dynamic web pages)
c. Web APIs : Sending data via some APIs/ endpoints.
6. Every Request has one and only one response. If there is more than 1 response which you want to send - you will encounter a error - "Headers already sent"